국가에서 특정 사이트를 직접적으로 차단/통제하는 경우1도 있고 배급 등 라이센스 문제로 국가 제한에 막혀 사용해보지 못하는 미디어 관련 서비스들도 있다. 이런 경우 VPN을 통해 해당 사이트 또는 서비스를 이용할 수 있다. (이러라고 만든 VPN은 아닌 것 같지만;)
물론 유료 VPN을 쓸 수 있지만 자주 사용하는 게 아니라면 비용이 좀 아깝다. 게다가 모든 트래픽이 해당 VPN을 경유하기 때문에 유료든 무료든 보안상 찝찝할 수 밖에 없다. 그래서 저렴하고 안전한 방식은 없을까 고민하다가 AWS의 EC2 Free tier를 활용해 VPN을 구성하는 방법을 찾게 되었다.
AWS에서 EC2 인스턴스 생성하기
AWS의 EC2를 생성 및 사용해본 적이 없다면 다음 글을 참고하자. 내 인스턴스를 생성할 땐 지역은 북미(N. Virginia), 설치 이미지는 ubuntu를 선택했는데 지역은 자신의 용도에 맞게 사용하면 되겠다.
VPN 설치하기
이제 생성한 인스턴스에 VPN을 구성할 차례다. Voodoo Privacy Project에서 제공하는 VPN 설치 쉘스크립트를 사용하면 간편하게 설치할 수 있다.
$ wget https://raw.githubusercontent.com/sarfata/voodooprivacy/master/voodoo-vpn.sh
쉘스크립트를 받은 후 IPSEC_PSK, VPN_USER, VPN_PASSWORD를 안전한 정보로 변경한다.
그다음 관리자 권한으로 설치하면 끝난다.
$ sudo bash voodoo-vpn.sh
맥OS에서 VPN 설정하기
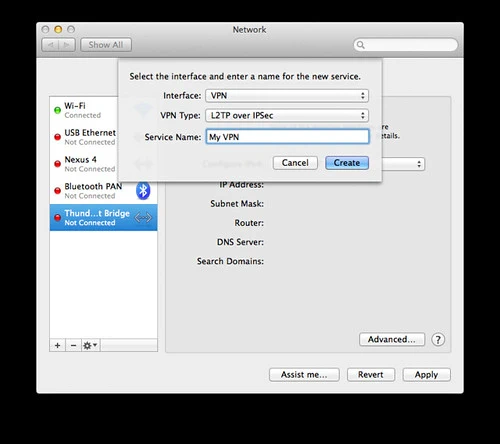
다음은 VPN을 설정할 차례다. 시스템 설정 > 네트워크에서 다음과 같은 절차로 VPN을 생성할 수 있다. 먼저 네트워크 창에서 좌측 하단 + 버튼을 눌러 VPN을 추가한다.

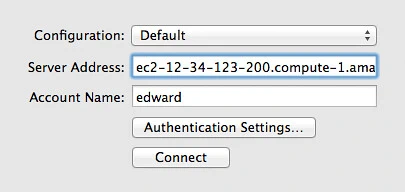
서버 주소는 ssh 접속할 때 사용한 주소(ec2-00-00-00-00.compute-1.amazonaws.com 같은 형식), Account Name은 위에서 변경했던 VPN_USER 값이다.

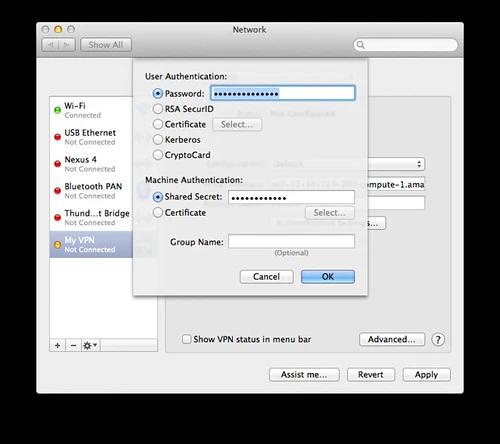
인증 설정 Authentication Settings... 버튼을 누른 후 나머지 설정들은 위에서 작성했던 VPN_PASSWORD, IPSEC_PSK 순으로 입력하면 된다.

그리고 모든 트래픽을 VPN을 통해 받을 수 있도록 고급 Advanced... 버튼을 눌러 Send all traffic over VPN connection을 체크한다. 여기까지 설정한 후 Connect 버튼을 눌러 VPN을 활성화하면 모든 과정이 완료된다.

EC2 서비스는 사용량에 따라 비용이 청구될 수도 있으므로 조금 주의깊게 보는 것이 좋다. EC2 Free tier 제공 범위를 넘는 트래픽을 만들면 EC2 요금을 내게 되니 유의하자. Free Tier는 월 750시간까지 해당이라 나는 그냥 켜둔 상태로 두고 있고 아직까진 사용량이나 트래픽으로 별다른 요금이 발생하지 않았다.
N 모 유명 스트리밍 서비스의 경우는, 스트리밍이 시작되고 나서 VPN을 꺼도 끊기지 않았다. 사용하지 않을 때는 VPN 접속을 끄면 된다. 물론 VPN 서버를 종료해도 되는데 이런 경우 다시 켰을 때 IP가 변경되어 설정을 변경해야 하는 번거로움이 있어 별로 추천하지는 않는다.