Google Chrome은 2008년 말에 퍼블릭 베타로 처음 맛을 본 직후 군입대를 했다. 군자원(?)으로 사용한 것까지 치면 Chrome을 주 브라우저로 사용한지 벌써 6년이란 시간이 흘렀다. 개발에서 사용하는 도구 중 IE6 이후로 가장 오래 사용한 것 같다. (IE6는 7+년 사용했다. 암흑의 시간.) Chrome을 사용하는 기간동안 Webkit이 Blink로 전환되거나 표준과 관련된 갈등 등 여러 이슈가 있긴 했지만 최종 사용자 입장에서 큰 차이 없이 지속적으로 사용하고 있다. 물론 정치적 지지 차원에 공감해서 Mozilla Firefox를 사용하려고 했던 기간도 있었고, Safari로 전환해보려는 시도도 있었지만 번번이 실패하고 다시 Chrome으로 회귀하고 있다.
편리하고 익숙한 Chrome이지만 좋은 컴퓨터에서도 무겁게 느껴질 때도 있는데, 그럴 때마다 다른 브라우저에 대한 경험도 쌓고픈 생각이 자연스럽게 따라오게 된다. 하지만 간단하지 않은 이유 중 가장 큰 부분은 개발자도구다. 이전에도 개발자도구와 관련된 글을 썼었지만, 매번 새롭게 업데이트 된 기능은 항상 똑똑함에 감탄하고 화려함에 감동까지 밀려온다.
예전에 비해 메모리 문제는 개선되고 있긴 하지만, 부지런히 작업하고 있던 Chrome이 뜬금 없이 멈출 때가 있다. 지금 그렇게 굳어버려서 풀리는 것 기다리다가 떠나지 못하는 이유에 대해 한번 정리해보는 것도 좋지 않을까 싶어 떠나지 못하는 이유를 적어본다. 물론 Chrome에만 있는 기능이 아닐 가능성이 높다.
탭 복원 기능
Chrome에서 탭 복원 즉, 닫은 탭을 다시 여는 기능은 정말 강력한데, 종종 크래시로 탭을 날렸다는 이야기를 들으면 의아할 때가 있다. 탭을 잘못 닫았다면 Cmd + Shift + T를 누르면 된다. 창이 아예 닫히더라도 창이 다시 열리면서 그 창에 있던 모든 탭이 복원된다. 이건 크래시가 났어도 동작한다. Safari나 Firefox에도 있는 기능이거나 확장을 설치하면 되긴 하지만 Chrome처럼 크래시로 닫힌 창에 있는 탭까지 열어주는 기능을 찾지 못했다.
다중 프로파일 지원
Google Apps를 회사에서 사용한다면 개인 계정과 회사 계정을 분리된 세션에서 사용할 수 있다. 예전엔 이 기능이 없어서 시크릿(incognito) 모드를 활용했어야 했는데 각각의 계정을 Chrome에 등록하면 마치 별개의 브라우저를 운용하는 것처럼 사용할 수 있다. 브라우저 히스토리 등 모든 브라우저 기능이 각 계정에 맞춰 동작해서 편리하다.
개발자 도구
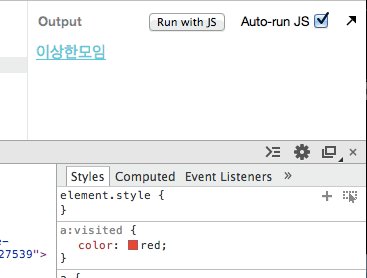
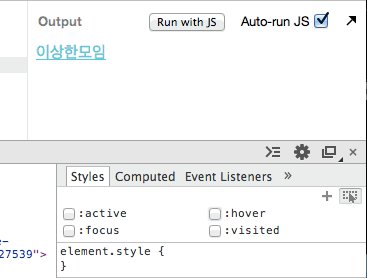
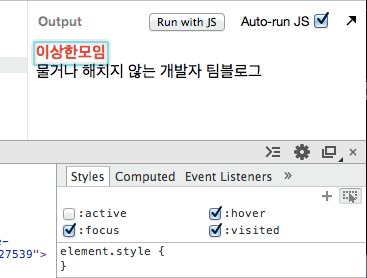
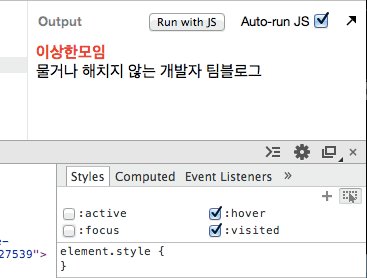
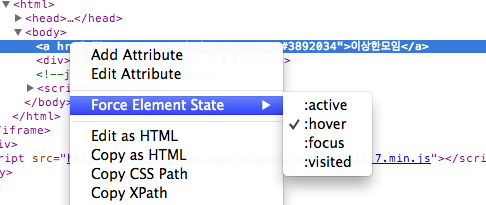
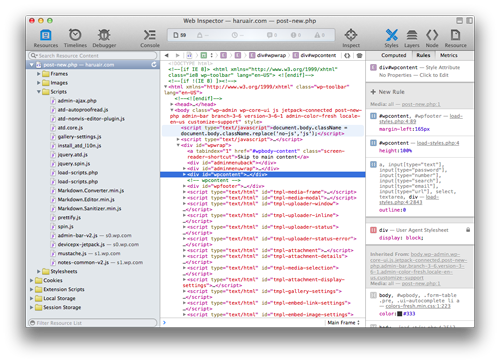
개발자 도구는 모든 브라우저가 각각 특색이 있어서 좋다 나쁘다를 얘기하긴 어려운 부분이다. 내가 유용하게 사용하는 부분은 다음과 같다. 다른 브라우저에서도 지원하는 기능이지만 Chrome이 익숙해서 그런지 Chrome에서의 동작 방식과 다르면 불편하게 느껴진다. 예전에 정리한 팁과 달라지거나 추가된 부분만 간단히 정리하면 아래와 같다.
- 개발자 도구 위에 있는 탭 위치도 움직일 수 있게 개선됨 (드래그 하면 위치 변경)
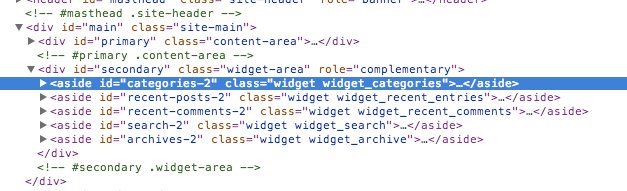
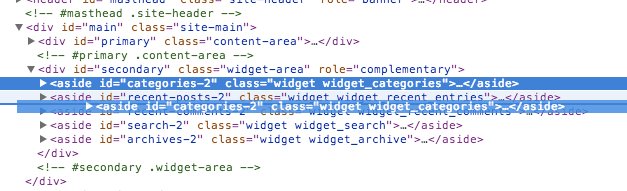
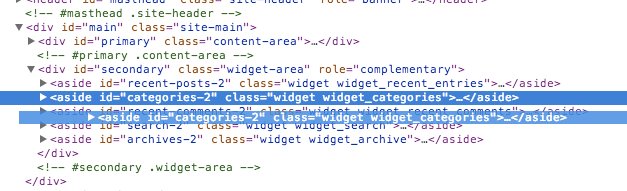
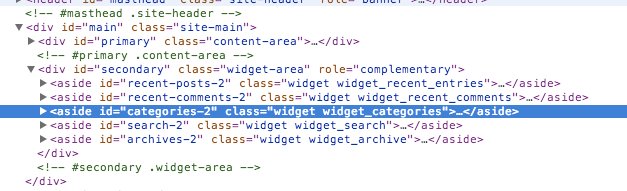
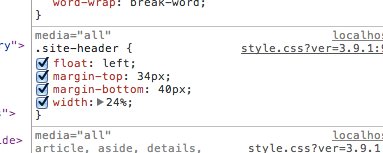
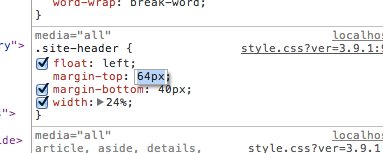
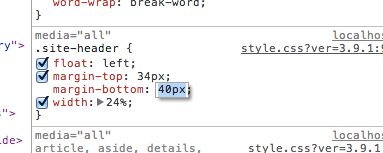
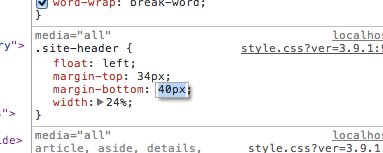
- Elements 패널에서 엘리먼트를 드래그 앤 드롭으로 위치 및 순서 변경할 수 있음
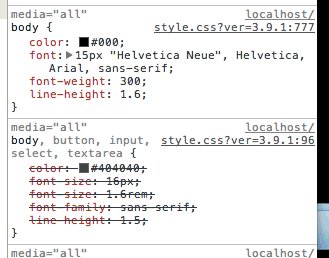
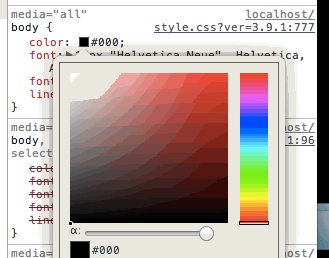
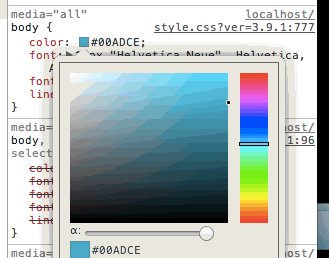
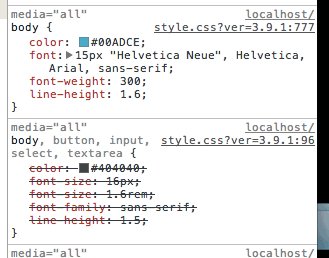
- HEX, RGBA로 전환 가능한 컬러 픽커 지원, 값도 확인하기 편함
- 각 엘리먼트에 대해서 Break on… 으로 하위 노드 또는 어트리뷰트 변경 추적 가능
- JavaScript Console에서
Cmd + K로 버퍼 즉, 콘솔 내용을 지워줌 (쉘에서 그 기능처럼) - 가끔 JavaScript에서 break point를 걸고 싶을 때가 있는데
debugger;를 코드에 추가하면 그 위치에서 break되고 해당 코드를 확인할 수 있음 - break 되었을 때 console에서 현재 스코프에 따라 값을 확인할 수 있음
- console에서 객체값에 대해 오른쪽 클릭하면 global variable에 저장할 수 있음
- 페이지 내에 있는 다른 frame의 console도 열 수 있음 (가끔 iframe에 써먹기 좋음)
- Sources 탭에서 format 버튼으로 간단하게 minify한 코드도 정렬해서 볼 수 있음
- Geolocation API 테스트를 위한 에뮬레이터를 내장
- transition에 대해 animation 미리보기 지원
- Network 탭에서 쉽게 스로트링 테스트 가능
생각 나는 것만 적었는데 목록이 길어지고 있다. 잔잔하고 편리한 기능이 많다. Chrome의 프로파일링 기능도 엄청 강력한데 이건 따로 정리해볼 생각이다.
다른 브라우저 개발자 도구에서 지원하는 기능 중에 탐나는 기능은 Firefox에서 XHR을 수정해서 전송할 수 있는 기능인데 크롬에서는 XHR을 재전송 하는 것은 가능하지만 XHR의 header를 수정하는 기능 등은 제공하지 않아 조금 아쉽다. (대신 Postman과 같은 도구를 활용하고 있다.)
이런 이유로 Chrome을 쉽게 떠나지 못하고 있다. 한명의 Chrome fanboy로, 올해는 또 어떤 새로운 기능이 나올지 기대도 된다. 한편으로는 다른 브라우저도 좀 더 사용해보고 둘러봐야겠다는 생각도 든다.