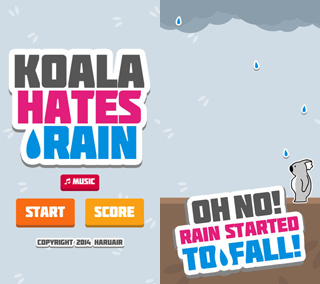
예전부터 게임 개발에 관심이 많았고 만들어보고 싶었었는데 첫 결과물로 Koala hates rain을 릴리즈 하게 되었다.
게임 소개

Koala hates rain은 코알라가 하늘서 떨어지는 비를 피하는 내용으로 짧은 시간에도 즐길 수 있는 미니게임이다.
2014년 3월 13일에 앱스토어를 통해 출시되었고, 한국 스토어에서 59위까지 진입했었고, 호주 스토어에서는 하위 카테고리에서 13위로 featured 되었다.
apple에서 제공하는 SpriteKit Framework를 사용했다. 리소스는 일러스트레이터, 음향 효과 및 배경음은 garageband를 통해 제작했다. 총 개발 기간은 20일 정도 걸렸으며 그 중 그래픽/음향 리소스를 만드는데 12일 정도를 사용했다.
좋았던 점
SpriteKit을 사용해서 빠르게 개발 할 수 있었다. 애플에서 제공하는 문서가 세세한 부분은 조금 부족했지만 전체적인 흐름을 쉽게 파악할 수 있도록 잘 작성되어 있어 많은 도움이 되었다. ObjectiveC로 개발은 처음이라 어색한게 많았는데 xcode의 강력한 기능도 인상적이었고 특히 트위터를 통해 여러 개발자 분들이 많은 도움을 주셔서 문제를 잘 해결하며 개발할 수 있었다.
게임 리소스를 직접 만들었다. 개발의 전체적인 프로세스를 배운다는 생각으로 리소스를 만들었는데 일반적으로 출시되는 게임들이 얼마나 많은 공을 들여 제작하고 있는지를 간접적으로나마 느낄 수 있었다. 많은 시간을 할애해서 리소스를 제작했는데 엄청난 수준은 아니지만 적어도 이상해보이진 않도록 만들 수 있었다. 특히 garage band는 몇 번 클릭 만으로 재미있는 소스들이 많이 나와서 즐거웠다.
트위터를 통해 많은 분들이 테스트에 참여해 주셔서 다양한 피드백을 받을 수 있었다. 혼자 만들며 보지 못했던 부분들을 많이 개선할 수 있었고 다양한 환경에서 테스트 하게 되어 새 버전에서 나타나는 버그를 잡는 등 큰 도움이 되었다. 피드백은 별도의 도구 없이 트위터의 해시태그 #koalaHatesRain를 활용했는데 집계의 불편함은 다소 있었지만 다같이 모이지 않은 상황에서도 한 자리에 모여 피드백을 주고 받는 느낌을 받을 수 있었다.
개발 과정과 테스트, 피드백의 과정을 뉴스레터를 통해 공유했다. 개인적으로 개발하며 별도의 문서작업을 하지 않았는데 간략한 프로젝트의 소개와 받은 피드백, 문제가 되었던 부분, 해결 과정 등을 담아 공유했고 스스로도 프로젝트를 정리하는데 도움이 되었다.
다양한 홍보 체널을 활용해볼 수 있었다. 랜딩 페이지, 트위터, 텀블러를 개설했고 페이스북과 페이스북 그룹, 커뮤니티 사이트에 홍보글을 올렸다. 각 인디 게임 리뷰 웹사이트에 리뷰 요청 및 홍보를 위한 자료를 보냈고 호주 지역에 페이스북 타겟 광고를 진행했다. 홍보 특수로 현재 총 다운로드 수의 절반 정도가 유입되었다. 특별하게 대단한 게임은 아니었지만 위 일련의 홍보 과정에서 많은 분들의 생각과 게임 업계 이야기를 생생하게 들어볼 수 있어 더 도움이 되었다. (안드로이드와 iOS 시장의 비교라든가…)
안좋았던 점
SpriteKit를 선택한 만큼 장점도 있지만 단점도 많았다. 애플에서 제공하는 framework 답게 안드로이드 등 멀티 플랫폼으로 출시할 수 없었다. 한번 만들면 여러 플랫폼으로 낼 수 있는 cocos2d와 비교해 큰 결점이다. 그리고 아직 충분히 성숙한 상태가 아니라서 다양한 버그와 세세하지 못한 문서, 구글링으로 트러블 슈팅하기엔 너무 적은 개발자층 등의 문제가 있었다.
일정 관리를 따로 하지 않았다. 그래서 갑작스럽게 릴리즈한 느낌이 강하다. 더불어 중요하지 않은 부분에 신경 쓰느라고 시간을 많이 썼다. 코알라 이미지는 대여섯번 다시 작업했고 (여전히 불만족) 버튼을 누를 때와 땔 때 다른 소리를 넣는 등 이상한 디테일에 집착한 경향이 강했다. 다음에 또 개발하게 된다면 trello, bitbucket의 이슈 트래커나 여러 기능들을 활용해서 더 체계적으로 접근해봐야겠단 생각이 들었다.
테스트 코드를 작성하지 않았다. 가볍게 프로토타이핑 하는 마음으로 시작했었고 프로토타이핑 한 코드를 실제로 많이 사용했기 때문에 테스트를 작성하기 뭔가 애매하게 되어 버렸다. 로직이 복잡하지 않았기도 했고 발코딩 경향이 강했기에 어물쩡 넘어갔는데 다음에 개발하게 되면 TDD로 진행해보고 싶다.
앱을 릴리즈 하기 전에 꼼꼼하게 확인하지 못했다. 평가 요청을 띄우는 라이브러리를 사용하지 않는 대신 평가하기 버튼을 넣었는데 iOS 7부터 해당 링크가 변경된 사실을 몰라서 동작하지 않는 상태로 앱스토어에 업로드 되었다. 앱스토어에 등록되지 않아서 뜨지 않는 줄 알았는데 앱스토어 등록 후 받은 피드백에서야 그 원인을 알게 되었다. 그런 이유로 앱 출시 직후에 홍보를 하질 못했는데 오픈 버프(?)를 놓치고 말았다.
릴리즈 이후 전략이 딱히 없었다. 미리 게임 업데이트의 방향도 잡아두고 미리 구성도 해놔야 했는데, 첫게임이니까 라는 이유로 전혀 생각해보지 않았다. 피드백 중 대부분의 내용도 반영하질 못했는데 차후 버전을 위해 잘 고민해서 방향 잡고 개발해보고 싶다.

결론
너무 재미있었다. 역시 현실은 생각만큼 혹독했다. 혹독해서 더 많이 배울 수 있었고 또 다른 시야가 트인 기분이다. 현업에서 종사하시는 분들의 경험을 간접적으로나마 체험하고 나니 새로 느낀 점이 참 많았다. 앱스토어에 매일 출근도장 찍어서 순위도 확인해보고 다른 게임도 더 많이 해보게 되었다. 특히 웹 이외의 분야에서의 개발은 처음이었고 나름 결과물을 공유할 수 있었기에 더 의미있던 시간이었다.
다음 개발은 cocos2d를 사용할 수 있도록, 그리고 좀 더 기간을 두고 준비할 생각이다. 더 재미있고 즐거운 게임을 만들기 위해 고민할 시간이 기대된다.
뒷담화(?)
코알라는 왜 비오는날 싸돌아다니는것인가… 도대체 왜 뚱뚱한놈이 비좀 피해보겠다고…
— 양 원석 (@redsub_) February 19, 2014
코알라 배 한번 보고 내 배 한번 보고 ㅠㅠㅠ
— _heaven_ (@heaven_sweetie) March 5, 2014
특히 테스트에 참여해주시고 많은 조언을 해주신 테스터 분들께 너무나도 감사합니다. 다음엔 철저하게 준비해서 더 재미있는 경험을 공유하도록 하겠습니다.